symplr: Delegated Credentialing
How might we create a Delegated Credentialing workflow that makes it simple for delegates to complete the credentialing process on behalf of a physician?
-
Context
My Role: Lead UX/UI Designer
Company: symplr
Time: 3 months
Result: Delegated Credentialing ✨ Happy physicians
Proposed Impact: Faster credentialing for physicians, clear communication between physicians and delegates, intuitive workflow for delegates, more time for patients
-
Problem
Currently, Physicians do not have the ability to delegate the credentialing process in Provider Portal. Without the help of delegates throughout the credentialing process, it is slowing down the speed at which physicians can complete their credentialing, ultimately delaying their start date at a new hospital, or taking up their time on administrative tasks.
-
Solution
An intuitive and accessible delegated credentialing workflow. A workflow that benefits both physicians and delegates, making the credentialing process smoother and more efficient.
Internal Interview Insights
-
“We are nervous about all the time and number of engineers this new build is going to require.”
“Let’s start this build with a walking skeleton version that we can get into the hands of clinical trial personnel as soon as possible and then go from there.”
-
“This Form Builder needs to incorporate all of the current capabilities that we offer when we build the forms internally as well as the offerings of our top competitors.”
-
“Let’s find a middle ground and focus on building something that meets the needs of the Form Designers, test it with users, and then discuss scaling and future versions.”
Product Requirements
*Defined in partnership with Product & Engineering
Design Process
1. Design Form Runner
Structure/body of the Form Builder itself
2. Design Form Element
The default form
3. Iterate Form Element for each type
Checkboxes, Radio Buttons, Dropdown, Time-Date Field, Numeric, and Calculation
4. Combine Form Runner + Form Element
In collaboration with Product & Engineering, determine the best possible solution before turning to technical components
5. Design Properties Panel
The default form
6. Iterate Properties Panel for each Form Element Type
Checkboxes, Radio Buttons, Dropdown, Time-Date Field, Numeric, and Calculation
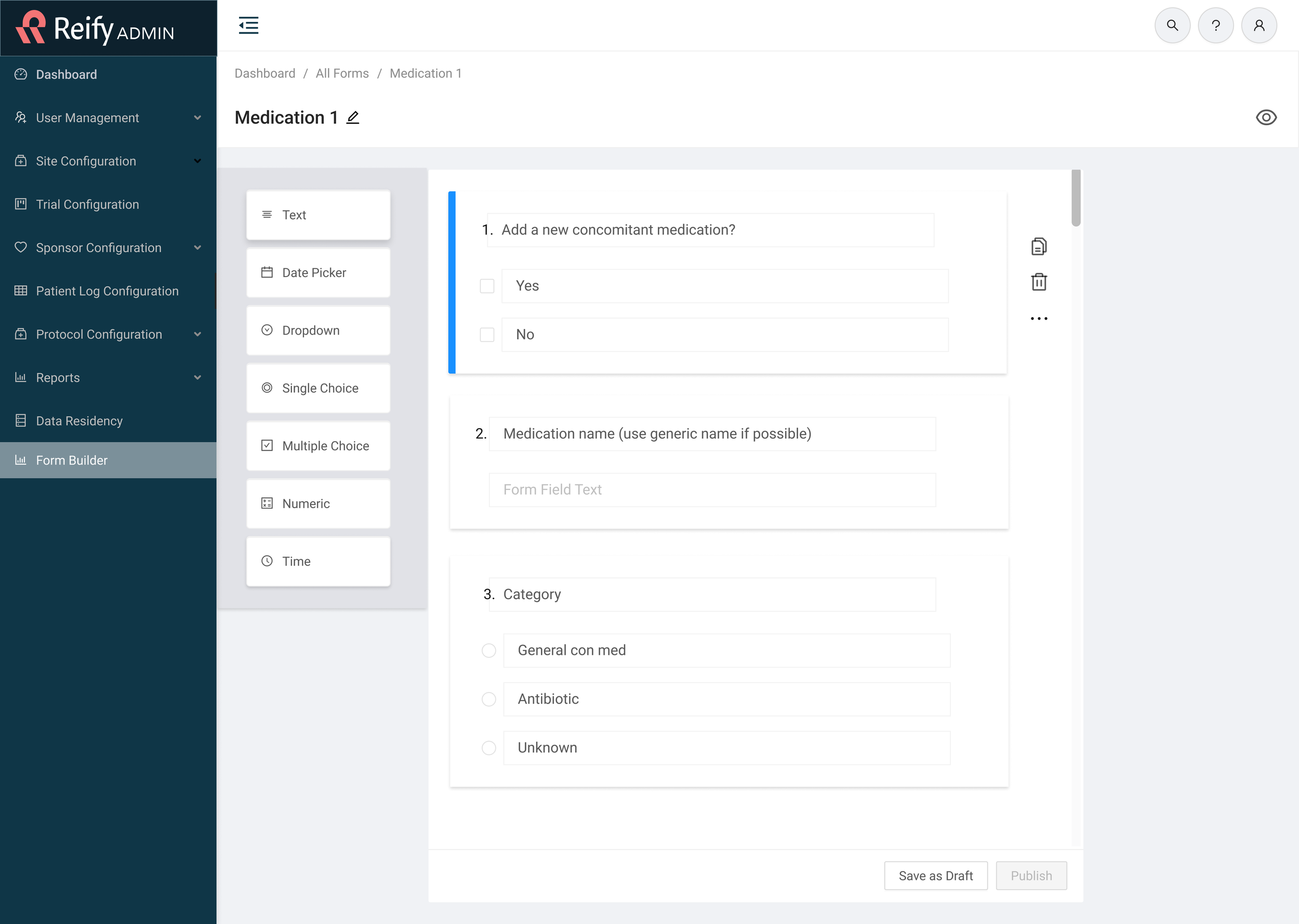
1. Design Form Runner
Drag & Drop vs. CTA
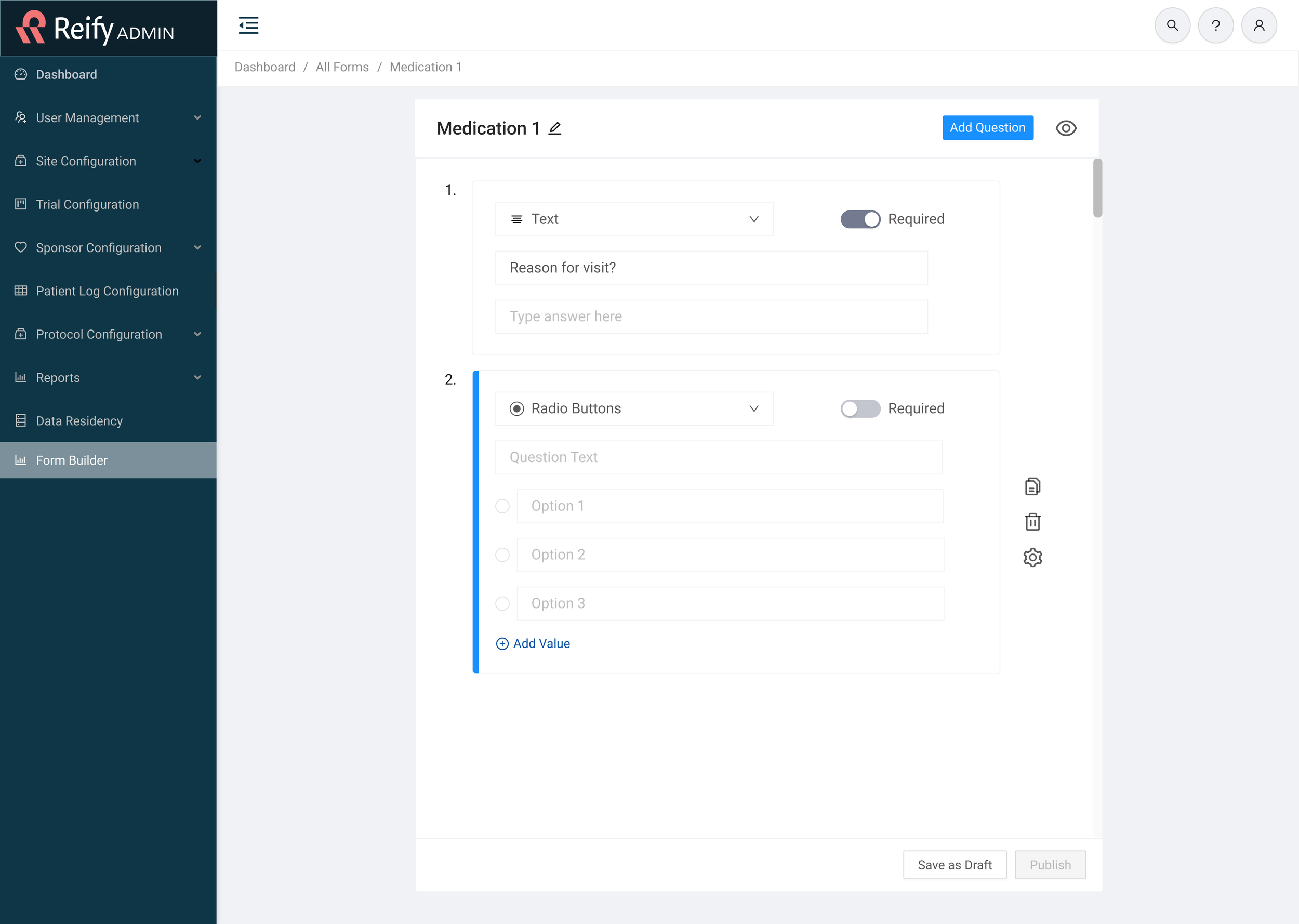
2. Default Form Element Iterations
3. Form Elements by Type
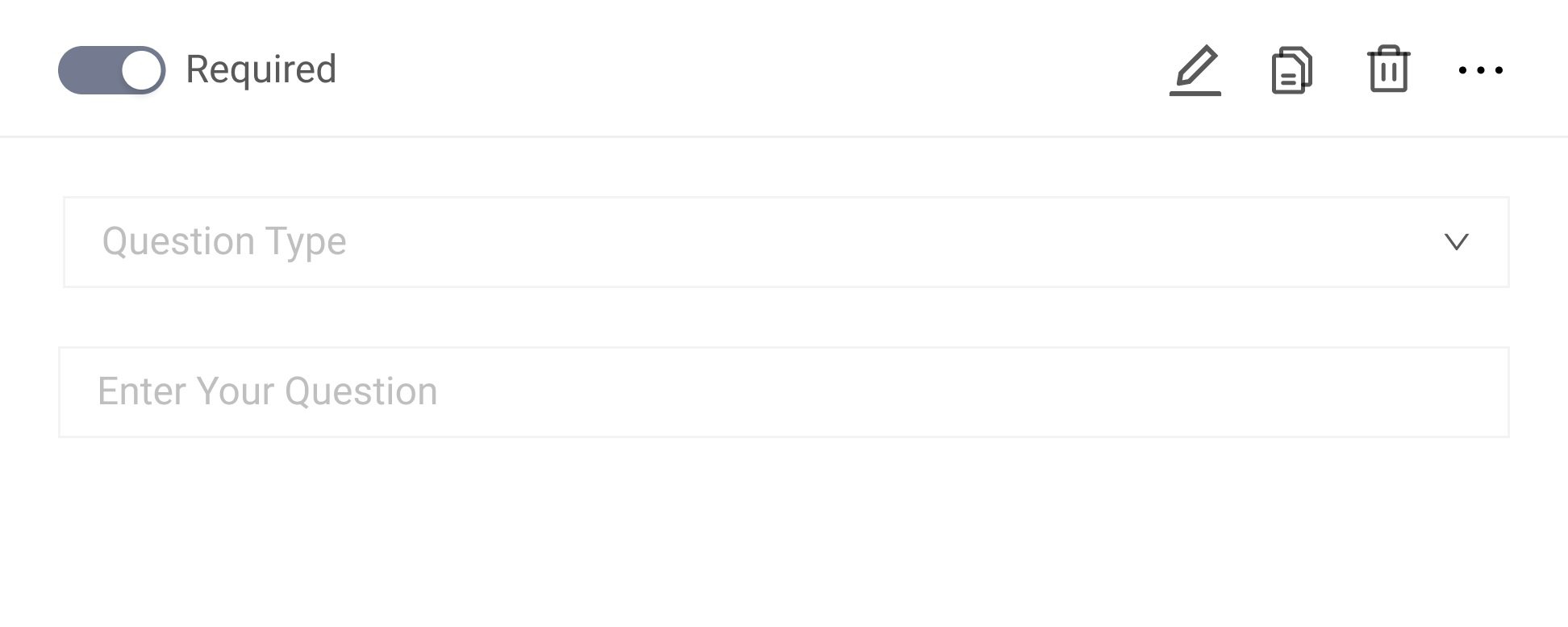
4. Combine Form Runner + Form Element
Option 1
✔️ Add Instructions
✔️ Required toggle
Option 2
✔️ Add Instructions
✖️ Required toggle
Option 3
✖️ Add Instructions
✔️ Required toggle
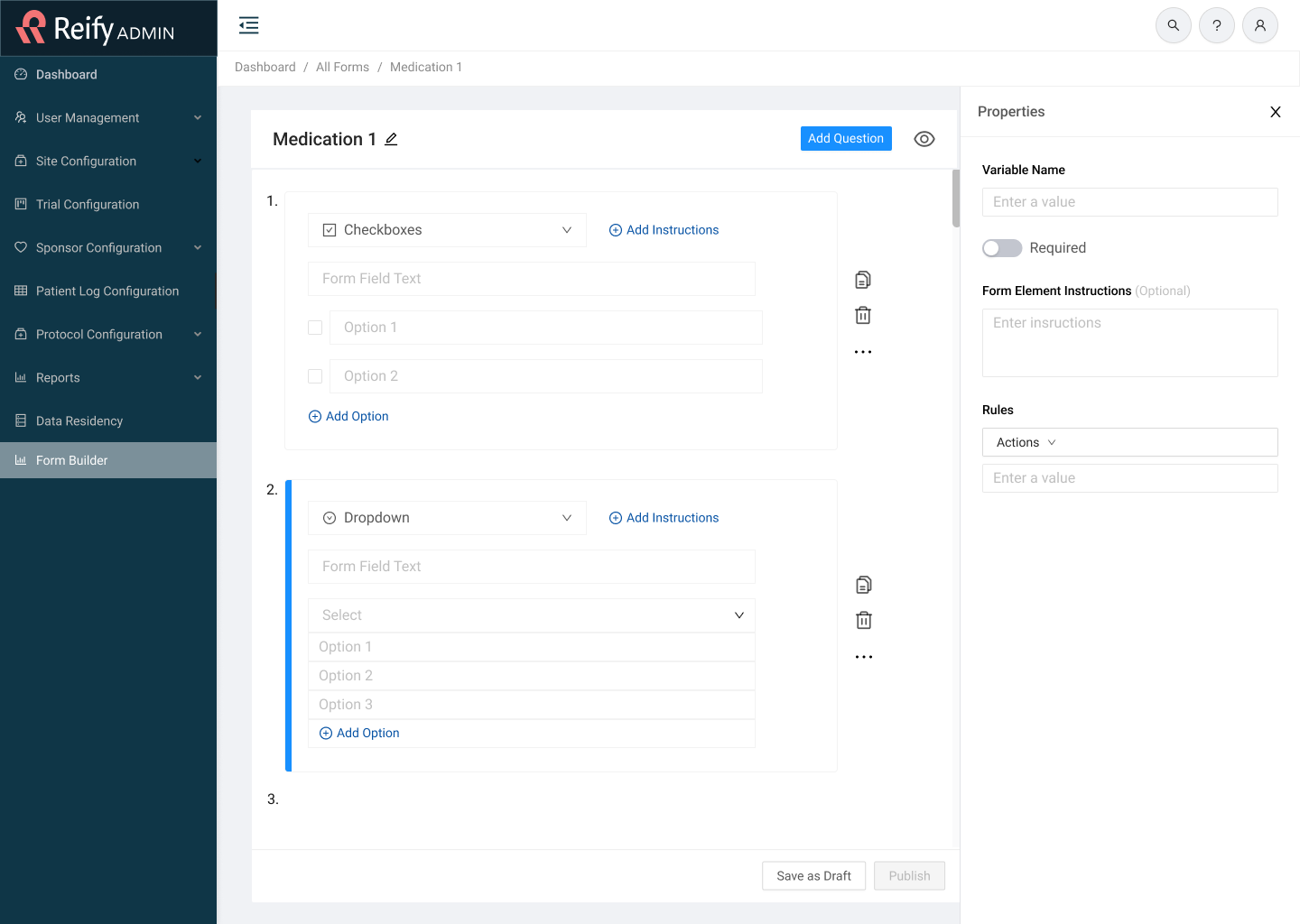
5. Design Properties Panels
6. Prototype - Put it all Together!
Solution + Impact
An MVP Form Builder that…
Allows sites to create custom forms without a middle party
Grants non-technical users technical capabilities
Proposed Impact
Increased efficiency and usability for Sites
Customizable documentation
Better reporting to Sponsors
Shorter visits for patients